In today’s point and click, touch or voice activated world we often disregard the importance of tab order. Tab order allows us to use the keyboard to move from screen element to screen element. It’s most frequently used in data entry positions where speed is a factor. But what if you had to rely on tab order for daily access to content? Some folks with various impairments do.
Often when we think of accessibility we relate it to society members who have grown up with some impairment. While this is an area of accessibility needs it’s not every case. If you struggle to put a user of this technology in mind I suggest thinking of someone aging in your life who may be hard of hearing or struggling with sight. Users of accessibility tools don’t need to have been born with an impairment. In fact if we were to make everything accessible we’d all benefit. Those wheelchair ramps help us also push strollers and carts easier.
Some Accessibility features rely on the tab order for navigation. If you use a screen reader you would tab through elements to hear them read. Switches use the same sort of feature tabbing until the item you want to access is highlighted and then accepting the highlight. Technology makes many things which were out of reach to some accessible. But we can still do better.
While working in a Google Slide deck regarding accessibility, myself and Earnest Poole, @eapoole http://www.themindfulstemteacher.com identified that we could not easily change the tab order of elements. First, the tab order on a slide is attached to the layers of objects, z-index, the further back the earlier the tabbing experience. The z-index is an integer determining the back-to-front layers of digital items. We always have a first or back image. The furthest back image is always a z-index of 0. As we add elements the z-index increases. We theoretically can add an infinite amount of objects but will always have a starting point of 0.
How does this play out when creating a slide deck? Well most of us use z-index to layer images on top of each other. It’s a visual effect which can create appealing slides. We have four choices when working with objects in a slide.
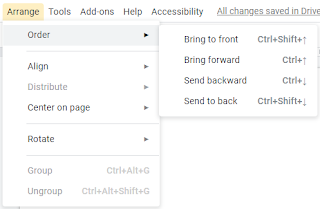
- Move an object to the furthest front area or z-index of ∞; “Send to front”
- Move an object forward one z-index; “Bring forward”
- Move an object back one z-index; “Send backward”
- Move an object to the furthest back area or z-index of 0; “Send to back”
What we don’t see is the order position each element is currently in. If we move them so they are overlapping we can get a sense of the order. We could also see it by tabbing through them. But there’s no way to see the order for a laid out slide. Until now…
As Ernest and I were talking about the order of elements on a slide it became obvious we needed an Add-on to help us with what we were doing. We are building a number of slide decks around accessibility and want to be able to walk-the-walk. We needed a tool to not just show us the layers but also allow us to more easily manipulate them. For this I’ve created the Add-on Slide Object Order.
This sidebar Add-on will display the objects on a slide as an abstract with each object stacked on top of each other. The bottom of the stack would be the first of the tab order. Order numbers are listed to the left to better identify the tab order. Each listing can be dragged to reorder the layer and tabbing on the slide. The change in order on the sidebar automatically updates the slide.
While exploring this issue and creating a solution we identified a need for the tab order not linked to the z-index arrangement of elements. It’s currently not an option because it would be a fully different integrated system to what is already in place. It would require programmers to build a new layer of things to the Slides platform. It’s a real need if we are going to make things truly accessible to all. Why break up the z-index and the tab order? Let’s say you create a shape an put it on your slide, maybe a rectangle. And then you put your photo on top of the rectangle. The first element tabbed to will be the rectangle you created and then your photo. To get your photo as the first thing tabbed to you would have to change to z-index to less than the rectangle putting your photo behind the shape. The more effective but lesser known trick would be to group the photo and the shape. This would then link them together with the same tabbing/z-index.
We need tools for creating proper accessibility. No one wants to be left out. When I think about accessibility in the classroom I’m not just thinking about my students but also about the people that care for them. That primary care giver who is a grandparent with cataracts and needs a screen reader to tab through and hear the material they are supporting their student's understanding of. We all benefit when things are accessible. And if we can make accessibility tools more accessible we need to do so.







There is no such thing as relaxing while studying I thought I hadn't found getessay.com yet because I have a lot of things to do without studying, I have it to do my work for me, an assistant on which any written work is done
ReplyDeleteMy name is John Rock and I'm a student. Finished reading this article just now. Excellent Please accept my thanks for your post. This article a new Add-on for Slides is described by you. However, I'm currently searching for the best essay writing website for my work. I consider the website to be educational. It should be used by students as a resource, in my opinion. And for now, finish your homework.
ReplyDeleteJava homeworks can be tough, but they don't have to be. With the right help, you can tackle even the most challenging assignments. Whether you need someone to explain a concept or check your work, online services can provide the support you need.
ReplyDeleteWe are a seasoned supplier of consulting and development services for machine learning in Ukraine. Hire ML Engineers, who are highly qualified individuals with the ability to manage challenging projects on their own. They offer a lot of knowledge and experience to your company, enabling you to make decisions based on facts that produce quantifiable outcomes.
ReplyDeleteHire a dedicated IT Help Scala team in a couple of clicks by going to this site Hire Scala Developers! Here you can find out how these services can improve your project, increase your productivity, increase your competitiveness and more! All these benefits you can see right on the site! Maybe it will help you, I advise you to use these services, good luck!
ReplyDeleteGreat Blog! HASHCRON Technologies Clay (short for Coupled- Layer) codes are MSR codes that offer a simplified con- struction for decoding/repair by using pairwise coupling across multiple stacked layers of any single MDS code.
ReplyDeleteManaging slide object order improves the clarity and flow of presentations. For academic projects, an academic writing service can help organize content effectively, providing your ideas are presented logically and persuasively. Professional assistance can improve the general impact of your presentation.
ReplyDeleteStreamline your business operations and boost efficiency with expert ERP Implementation Service
ReplyDeleteDriving results with creative and data-driven pinterest ads agency campaigns.
ReplyDeletePartner with a leading web development company to bring your digital vision to life. We deliver innovative, user-centric websites that drive engagement and business growth.
ReplyDeleteFinding resume writers in Dubai who truly understand the local job market can make all the difference in landing your dream role.
ReplyDeleteThat's a clever solution for managing object order in Google Slides—makes presentations much smoother to organize. Speaking of organization, staying on top of routine property checks is just as important. For those in Victoria, getting reliable electrical safety checks melbourne helps ensure compliance and peace of mind, especially in older homes or rentals.
ReplyDelete